
Brackets vs visual studio code vs atom vs sublime tweetpaas
Brackets is a code editor created by Adobe. It is based on HTML, CSS, and JavaScript, and it supports a wide range of programming languages. One of the best things about Brackets is their customizability. You can easily change the look and feel of Brackets to match your preferences.
GitHub microsoft/vscodebracketspack Popular Brackets features as extensions for VS Code.
How do I jump to a closing bracket in Visual Studio Code? In VSCode when I type a bracket, e.g ' (', it automatically creates the ending bracket: ')'. Are there any shortcuts to jump to the closing bracket or parenthesis, without pressing the 'End' key?

Change formatting settings of C/C++ in VS Code? (open brackets on same line) r/vscode
Brackets Extension Pack for VS Code Brackets Extension Pack is a collection of extensions that bring popular Brackets features to Visual Studio Code. Extensions Included By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings 📦 Live Server: Similar to "Live Preview"

bracket vscode YouTube
Select everything between brackets in VS Code # Jump to a closing Bracket or Parenthesis in VS Code To jump to a closing bracket or parenthesis: Select the bracket or parentheses. On Windows and Linux press Ctrl + Shift + \. On macOS press Cmd + Shift + \.

FileBrackets01.jpg Wikimedia Commons
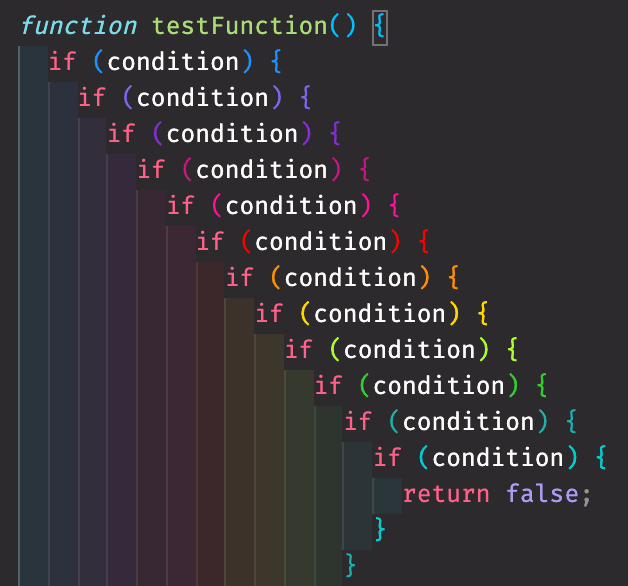
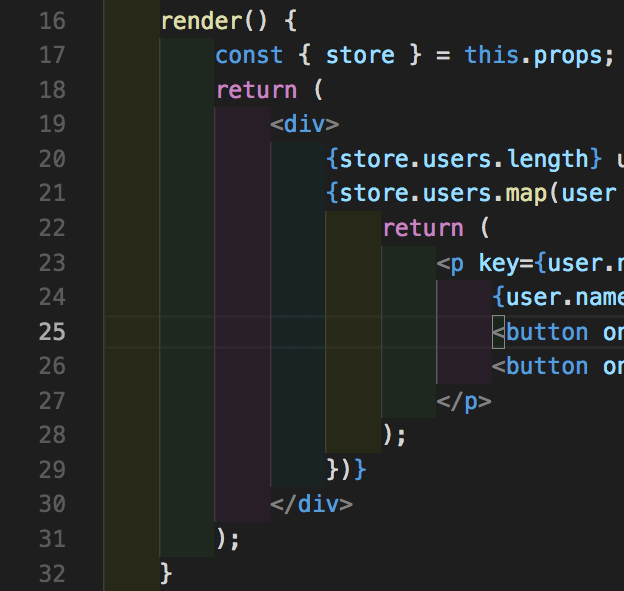
Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular "Bracket Pair Colorizer extension" (it's unpublished by now). The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey. 🤷♂️).

When You Want A Bit More Rainbow In Your VSCode DEV Community
Brackets Extension Pack We have worked with Adobe to bundle an Extension Pack for VS Code to ease the migration for Brackets users. It includes: Brackets Keymap: Applies popular Brackets keybindings to VS Code. Live Server: Similar to "Live Preview" in Brackets. CSS Peek: Similar to "Quick Edit" in Brackets.

How To Download and Setup VSCode & Brackets IDE vscode brackets FOR BEGINNERS💻 YouTube
If you are currently using Adobe Brackets as your code editor, it's time to switch. On September 1, 2021, Adobe will end support for Brackets. They've partnered with Microsoft and suggest that you migrate to Visual Studio Code. So, welcome! Let me help you make the migration to VS Code seamless. Was always a fan of Brackets back in the day.

Parentheses vs. Brackets Definitions and Examples
Visual studio code pros of visual studio code Great for debugging code Supports a wide range of programming languages Has a built-in terminal cons of visual studio code Can be slow on older machines Not as customizable as Brackets Can be overwhelming for beginners Brackets Brackets is a code editor created by Adobe.

Brackets Alternatives Brackets
The Bracket Pair Colorizer extension is a good example of the power of VS Code's extensibility and makes heavy use of the Decoration API to colorize brackets.

Brackets Mac Text Editor
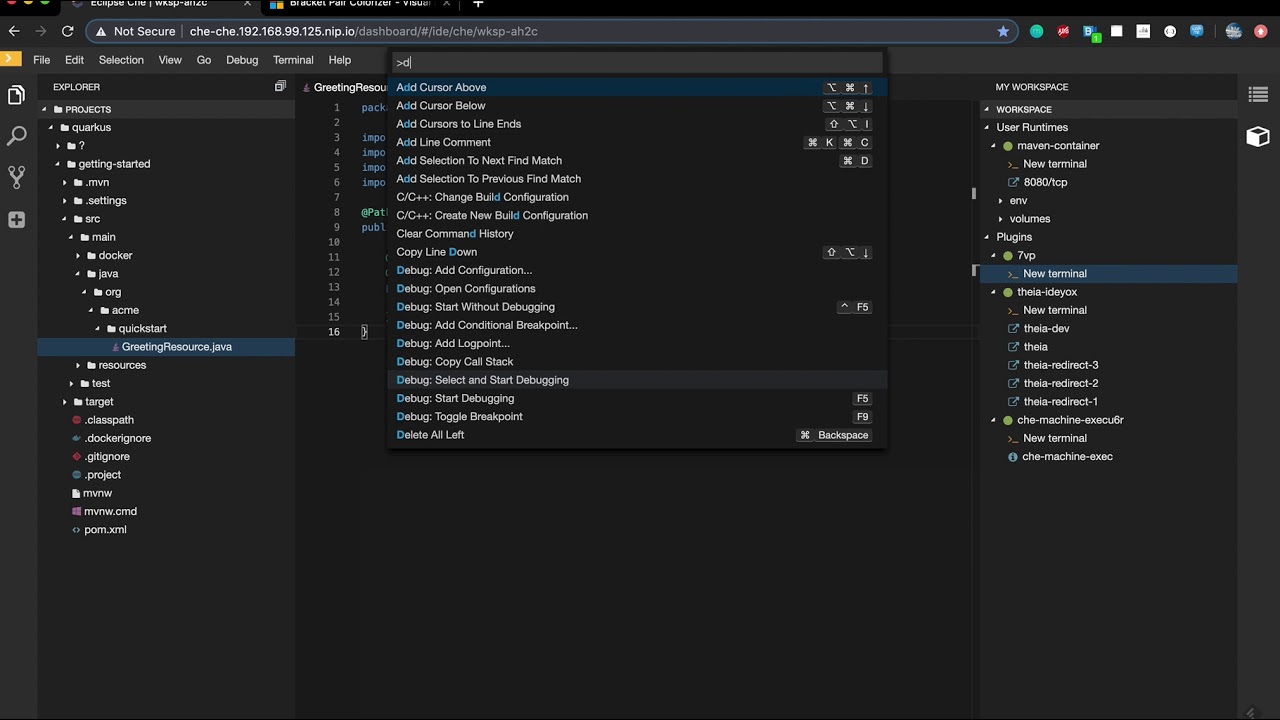
VS Code provides two powerful commands to navigate in and across files with easy-to-use key bindings. Hold Ctrl and press Tab to view a list of all files open in an editor group. To open one of these files, use Tab again to pick the file you want to navigate to, then release Ctrl to open it. Alternatively, you can use ⌃- (Windows Alt+Left.

Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf BracketsBlack Shelf Bracket Can be
By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings. 📦 Live Server: Similar to "Live Preview". 📦 CSS Peek: Similar to "Quick Edit". 📦 IntelliSense for CSS class names in HTML: Similar to CSS classname autocomplete.

5 VS Code Themes For A Modern Code Editor by Aaron Berry CodeX Medium
Brackets-vs-Visual Studio Code Compare Brackets and Visual Studio Code See this side-by-side comparison of Brackets vs. Visual Studio Code based on preference data from user reviews. Brackets rates 4.4/5 stars with 254 reviews. By contrast, Visual Studio Code rates 4.7/5 stars with 2,201 reviews.

Delete matching closing bracket even if it is lower in the file · Issue 127101 · microsoft
Atom vs Brackets vs Visual Studio Code | What are the differences? Home DevOps Build, Test, Deploy Text Editor UPDATED Dec 7, 2023 Atom vs Brackets vs Visual Studio Code Decisions Pros & Cons Stats Description Alternatives Integrations Need advice about which tool to choose? Ask the StackShare community! Get Advice Atom Follow I use this

Brackets vs. Parentheses (Grammar Rules, Differences, Examples) GrammarBrain
Atom is pretty sweet, and so is Sublime Text. Atom has a bunch of useful plugins and easy to use package manager. I switch between atom and vim, when I am editing my code. Atom has a better syntax highlighting. VS Code is faster than Brackets, has better search overall imho and has a built in terminal (awesome).

How To Show Or Hide Indent Dots Visual Studio Code Vscode Vrogue
Brackets VS Visual Studio Code Let's have a side-by-side comparison of Brackets vs Visual Studio Code to find out which one is better. This software comparison between Brackets and Visual Studio Code is based on genuine user reviews.

VS Code make it look like Brackets · GitHub
Compare Brackets vs Microsoft Visual Studio Code. 860 verified user reviews and ratings of features, pros, cons, pricing, support and more.